GOAL:
· We want to minimize down time when deploying changes to the live site.
· We want to be able to test changes on live server environment.
· We want to easily roll back changes.
1. How to minimize down time when deploying changes to the live site?
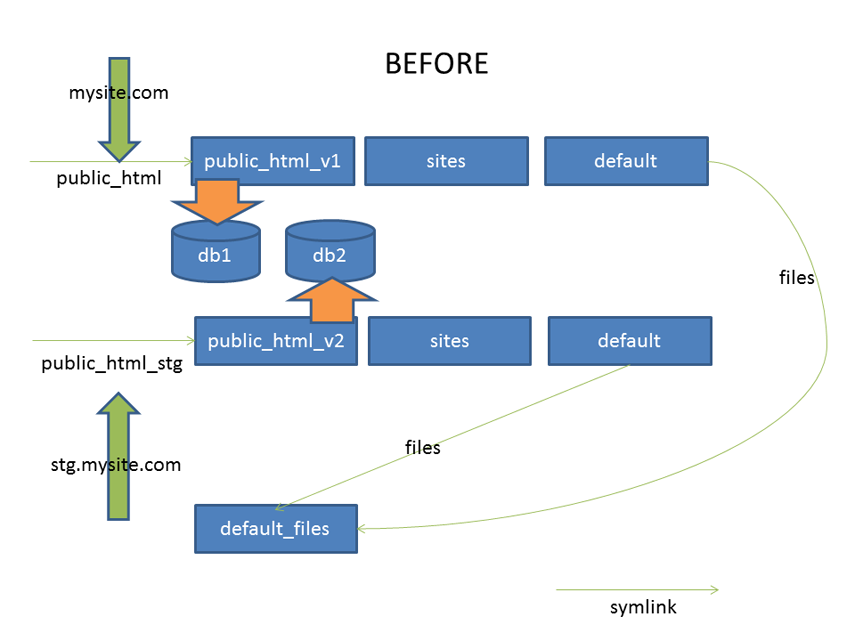
Deploy your site’s code to a separate folder. If your live site folder is in public_html, rename it to public_html_v1 and then create a symlink file call public_html and link it to the previous folder.
Always use version control such as Git or SVN, so you don’t have to manually FTP files to the server and forgetting to upload a file. Another benefit is that you can tell if someone made changes to the code. If a hacker accesses the site or another company that has access makes changes to the site files, you would be able to see what files were changed and you can easily undo their changes.
Use the Feature, Context, Deploy and/or Feeds modules to put configurations in the code so you don’t have to manually populate content and configure settings again on the live site.
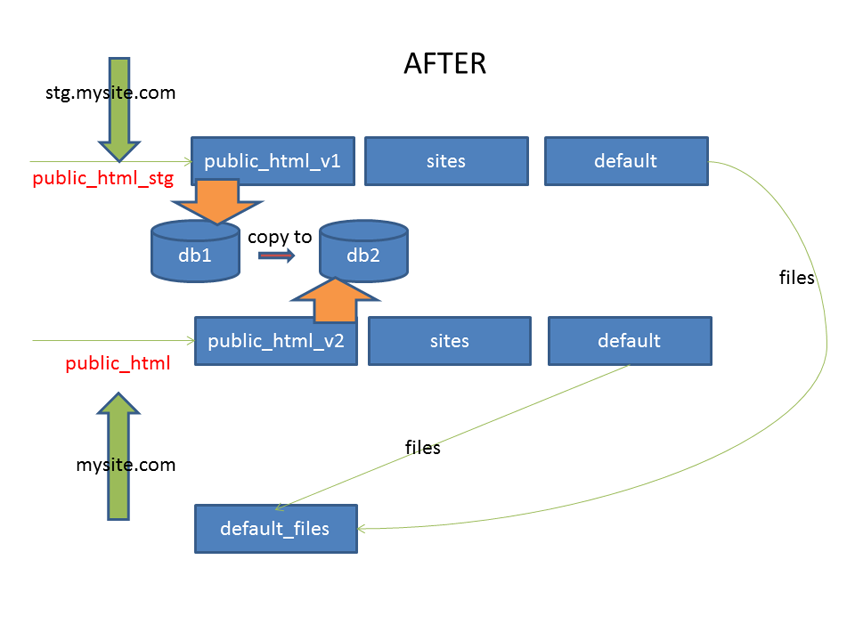
Upload the latest version of the site to public_html_v2. This way, your live site is still running while the codes is being pushed to the server. In addition, when we want to pull the trigger to switch to live, all we need is to edit the symlink to point to a different folder and don’t have to modify any webserver settings. If your site has user generated content and comments, or if you need to run any database changes then you should put the site offline first and copy the live db to the staging db first before you do the symlink change.


Command to edit symlink:
ln -sfn public_html_v2 public_html
ln -sfn public_html_v1 public_html_stg
Move the files folder out of your webroot’s sites/default folder so that the live site and the staging site can symlink to it. Sometimes a site’s files folder is really big and the server doesn’t have enough room to have a copy of it. You would have to share the live files folder with the staging site.
2. How to test changes on live server environment?
In most cases, your live server will have different settings than your development environment. The live server might be running Linux while you are developing on Mac or Windows. The server’s PHP version might be older, with PHP libraries such as cURL or PDFlib not installed. Your hosting company might disable some PHP function that you need.
Setup a staging site so you can catch these errors before your users see them. Create a sub-domain and separate database.
3. How to easily roll back changes?
Just use your source control software to checkout to the previous version. In the worst case scenario, when rolling back to the previous version with source control is not enough, just edit your public_html symlink and point it back to the previous version’s folder. This way you will have the previous version of the site with the database intact.
Hope you are able to pick up some tips from this article. Feel free to post any comments or other deployment ideas below.