For the content creators
These first 3 plugins are tools that really streamline the content creation process for site editors. They empower clients to easily create advanced layouts and rich content without requiring any developer chops.
Blocksy
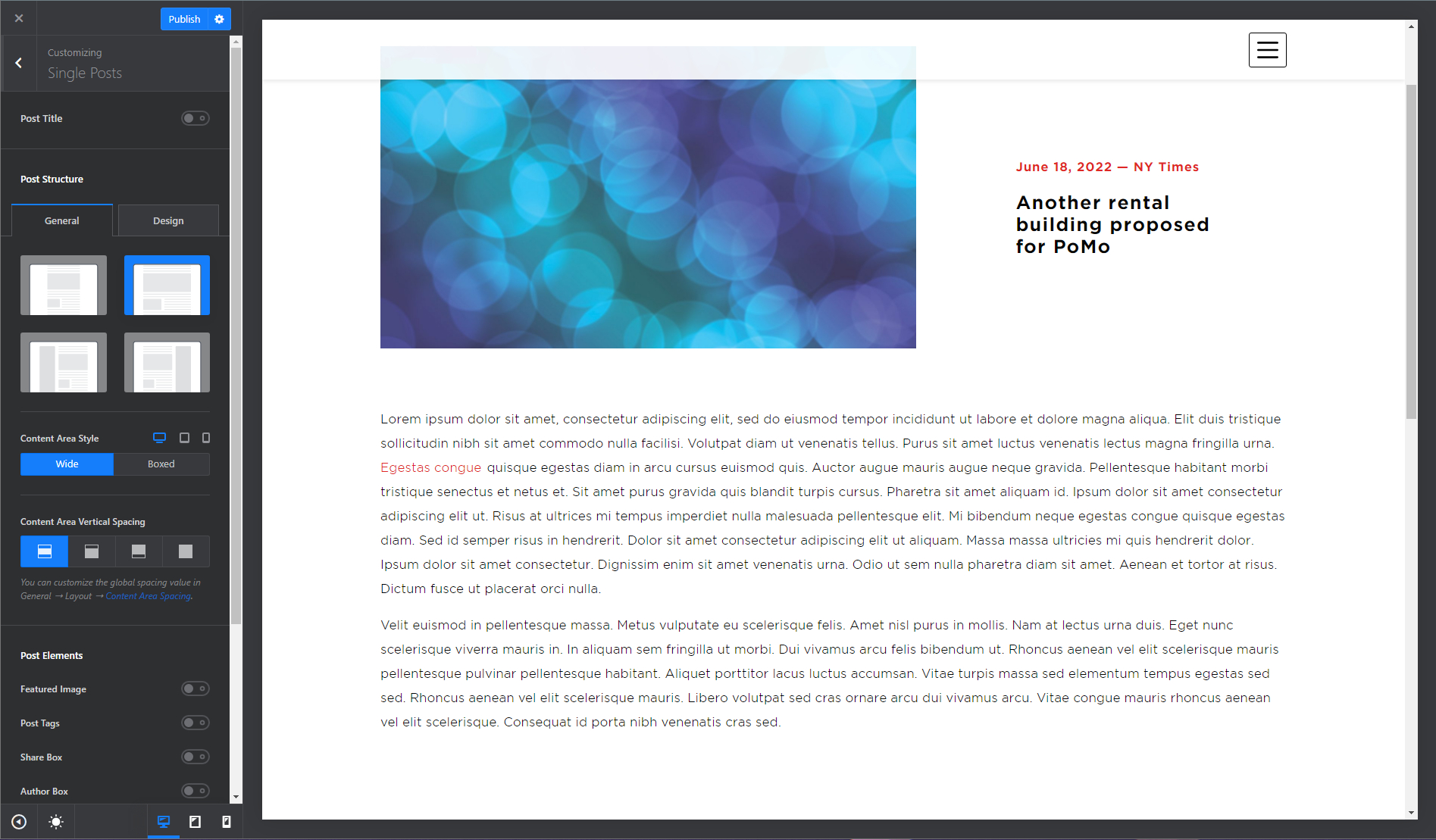
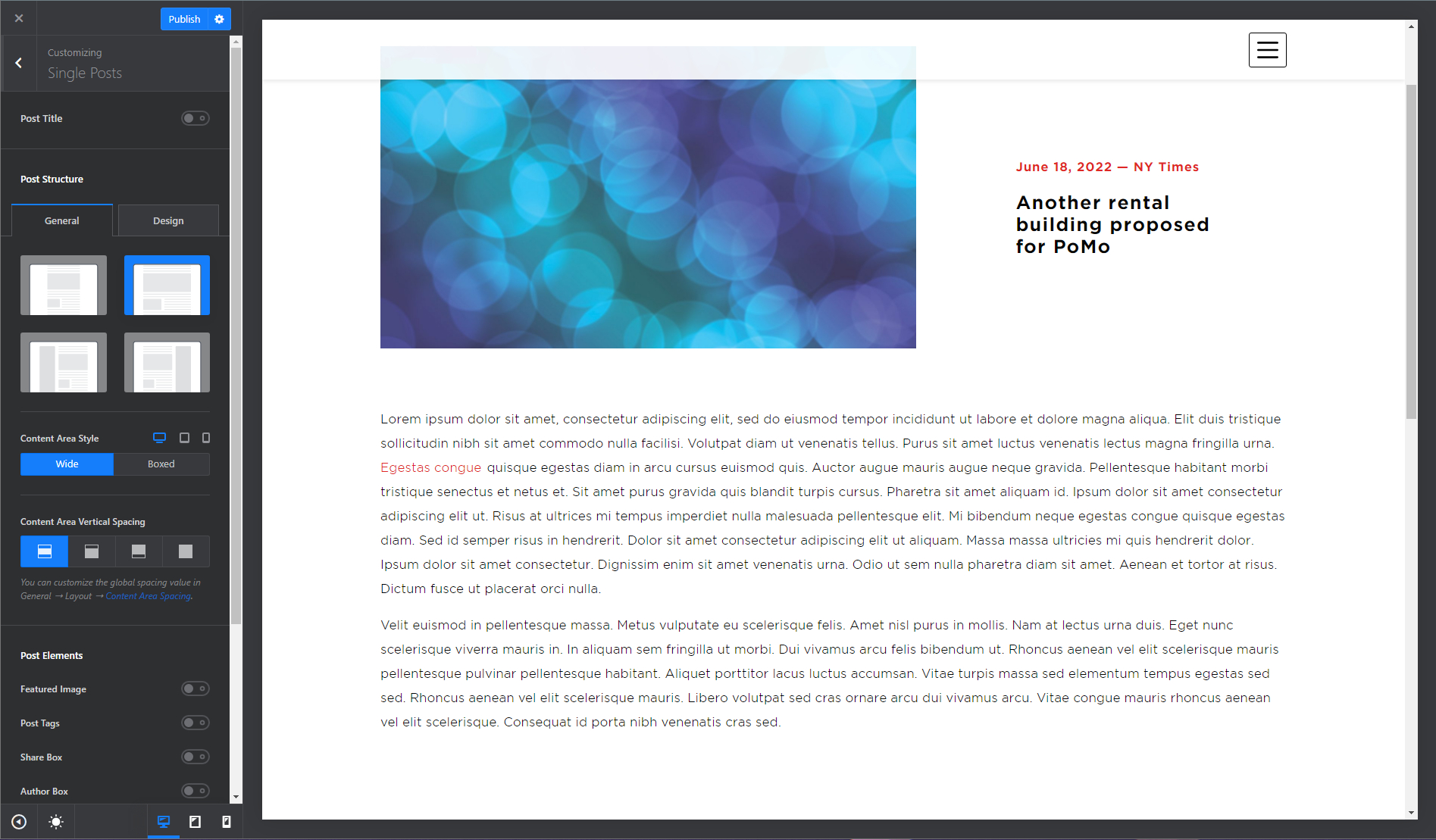
Blocksy is a base theme and customization plugin that is built to be fully compatible with the Gutenberg editor that comes with WordPress. On the plugin side the customizer gives detailed control over the content layout, footer, header and sidebars without touching any code.
You’re able to control every aspect of your colours, backgrounds and typography and see the changes in real time.
Manage and place your menus and control how it all appears on every screen size.

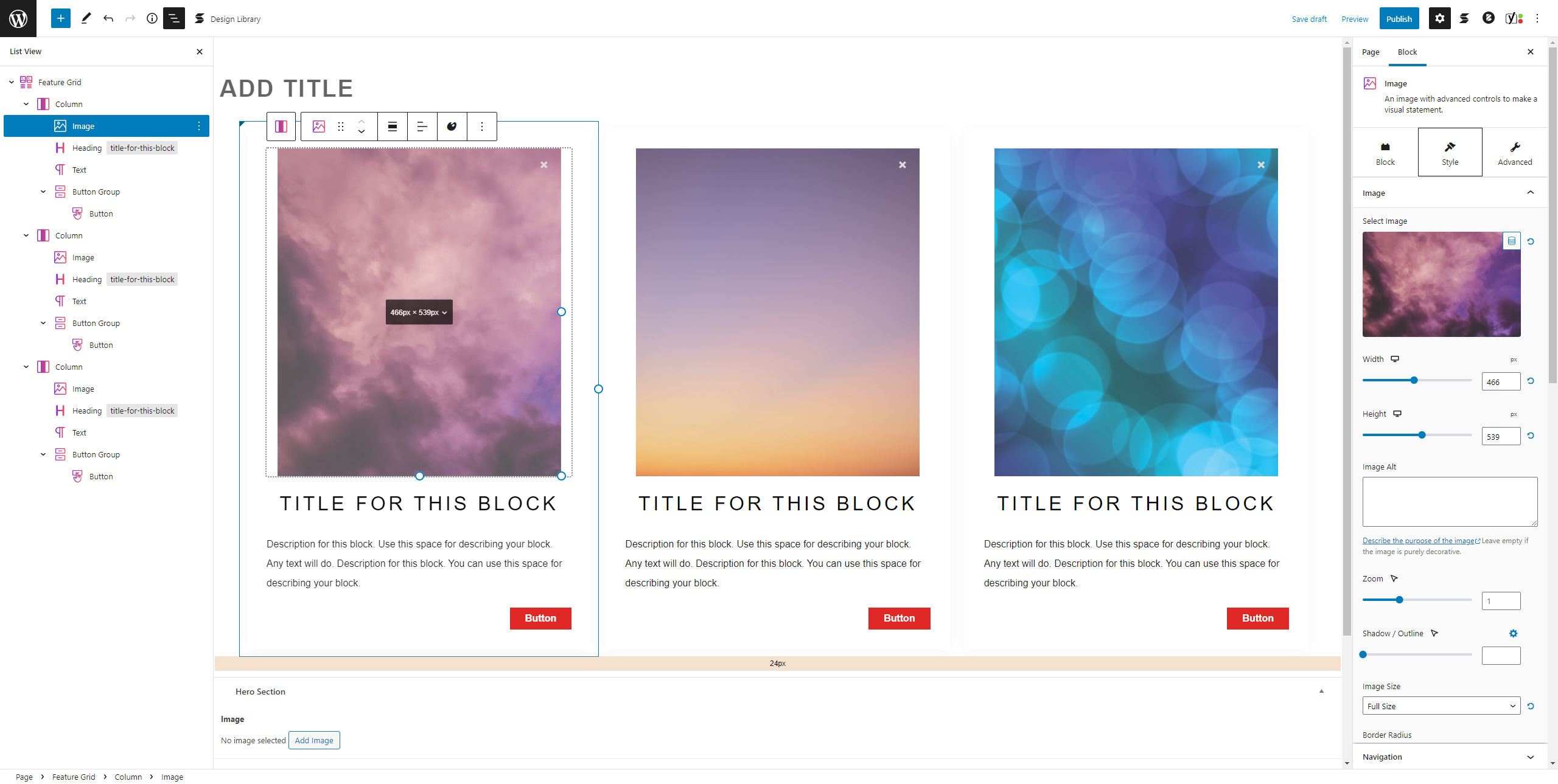
Stackable
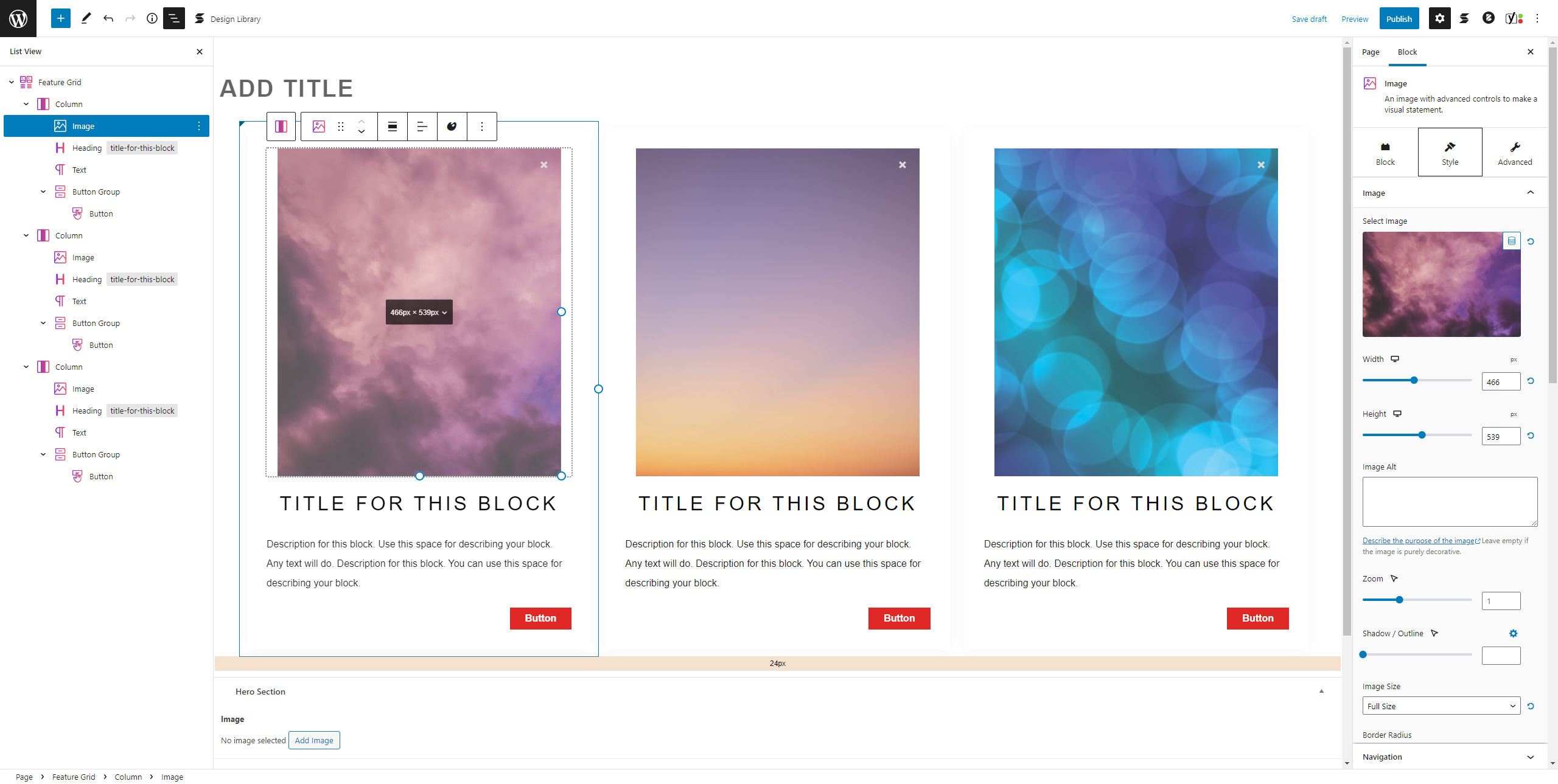
Stackable is a collection of professional blocks for use in Gutenberg. They look great out of the box making them ideal for content editors to quickly build new pages but also have an incredible amount of customization that can be changed and saved as defaults for later use.
Layouts, typography, hover styles, responsive appearance, and animations are just a few of the settings that can be edited.
With 36 different block types there are endless possibilities, you shouldn’t have trouble finding one that meets your needs.

Blockmeister
Blockmeister is a fairly simple tool that does one thing and does it well. Once you’ve found the perfect layout of stackable blocks you might want to save a snapshot of all those settings to easily drop in on a page later. With this tool you can quickly create a library of block patterns that can be made up of one or multiple blocks grouped together. You can choose a name for the pattern and categorize them for easy use later, you can also go in and update a pattern with any adjustments you want to make later.
This has been extremely helpful for pages where we’ve had repeating content with more complex layouts such as team bios.
Fun for Developers
These last two plugins are more developer-oriented and give you the ability to create more complex content, functionality, and templating.
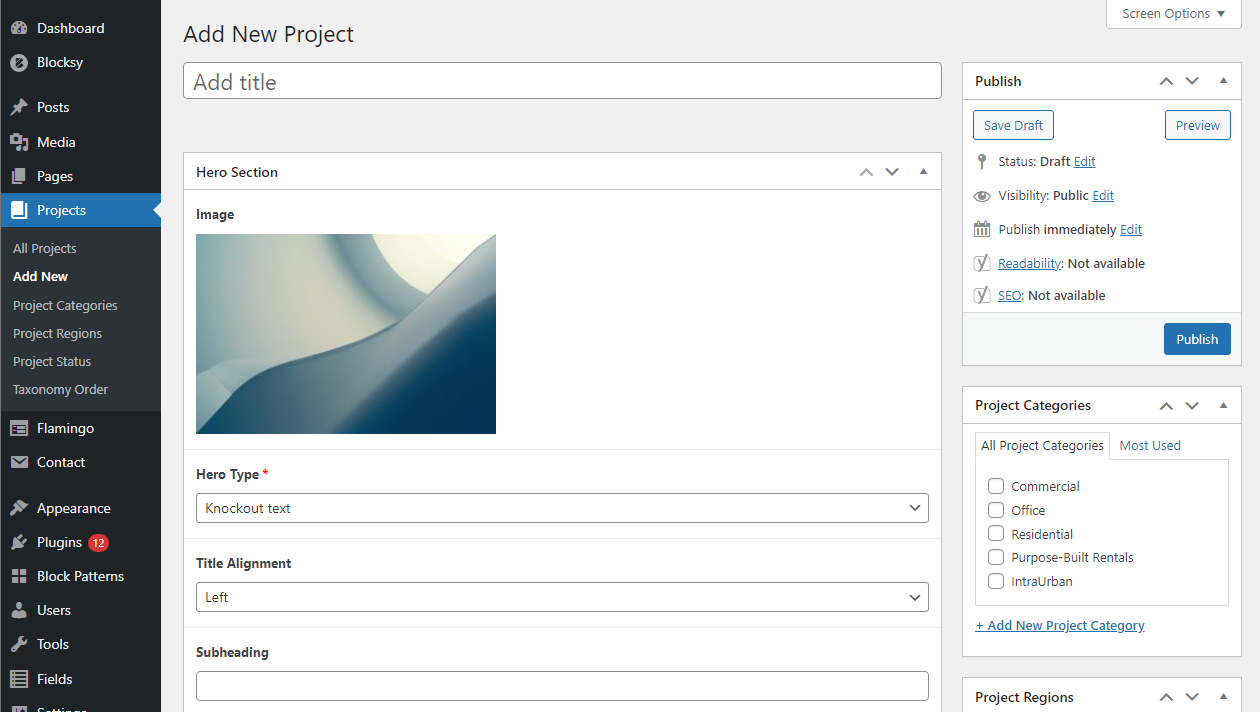
Advanced Custom Fields (ACF)
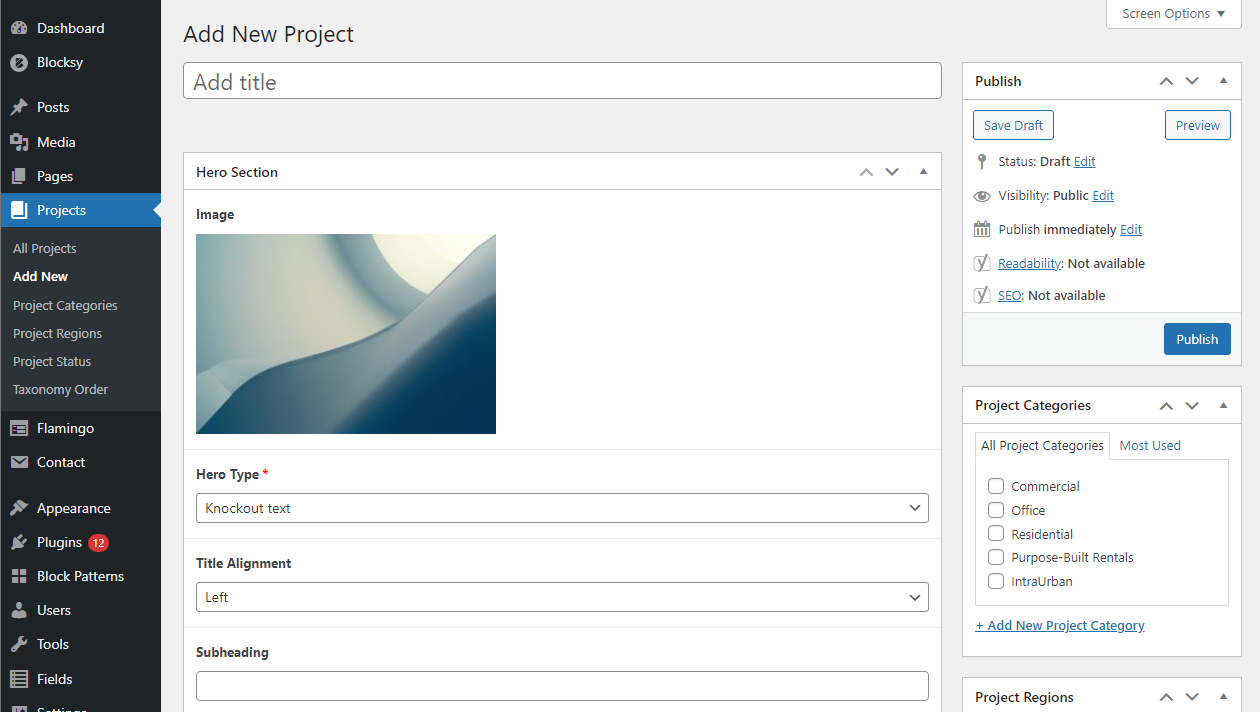
Advanced Custom Fields, more commonly referred to as ACF is a powerful tool that allows you to create custom fields and field groups and then set rules to control where you want them to appear. This means you can add fields to pretty much anywhere you can think of, want an image field on a taxonomy term? No problem. Create a complex field group and add it to any of your existing pages, posts or blocks, or create a whole post type from scratch and add any field you wish.
ACF brings the functionality we’ve come accustomed to using in Drupal to all of our WordPress builds.

Timber
Timber is a helper to simplify the way we create our templates within our theme. With timber we can write all of our HTML using Twig and leave our PHP file to focus on the data and logic we want to send to twig. Timber makes Posts, Terms, Users, Comments and Menus more object-oriented. It also allows us to access and work with all of our fields created with ACF.
This is an example of how Timber and twig simplifies the output of a post thumbnail.
This is the normal method using a standard WordPress theme:
$thumb_id = get_post_thumbnail_id($post->ID);
$url = wp_get_attachment_url($thumb_id); ?>
<img src="<?php echo $url; ?>" alt="Thumbnail for <?php echo $post->post_title; ?>" />
And this is how it’s done using Timber and Twig:
<img src="{{ post.thumbnail.src }}" alt="Thumbnail for {{ post.title }}" />
These plugins are just the tip of the iceberg of what’s available but they are some of the best and in our opinion are great tools to help quickly and cleanly build complex content-rich WordPress sites.
Need a hand with your next WordPress or Drupal project? Reach out for a chat!