WordPress Block Themes
Block themes extend editing blocks beyond post content, and it’s the next major leap in WordPress’ features. Do Block Themes bring enough to the table for early adopters?
Block themes extend editing blocks beyond post content, and it’s the next major leap in WordPress’ features. Do Block Themes bring enough to the table for early adopters?
Theme.json is a configuration file that defines the theme’s default styles and settings. These settings can range from defining global colour presets, to a specific block setting like button spacing. Users can then change these settings in the styles interface, without overwriting any presets.
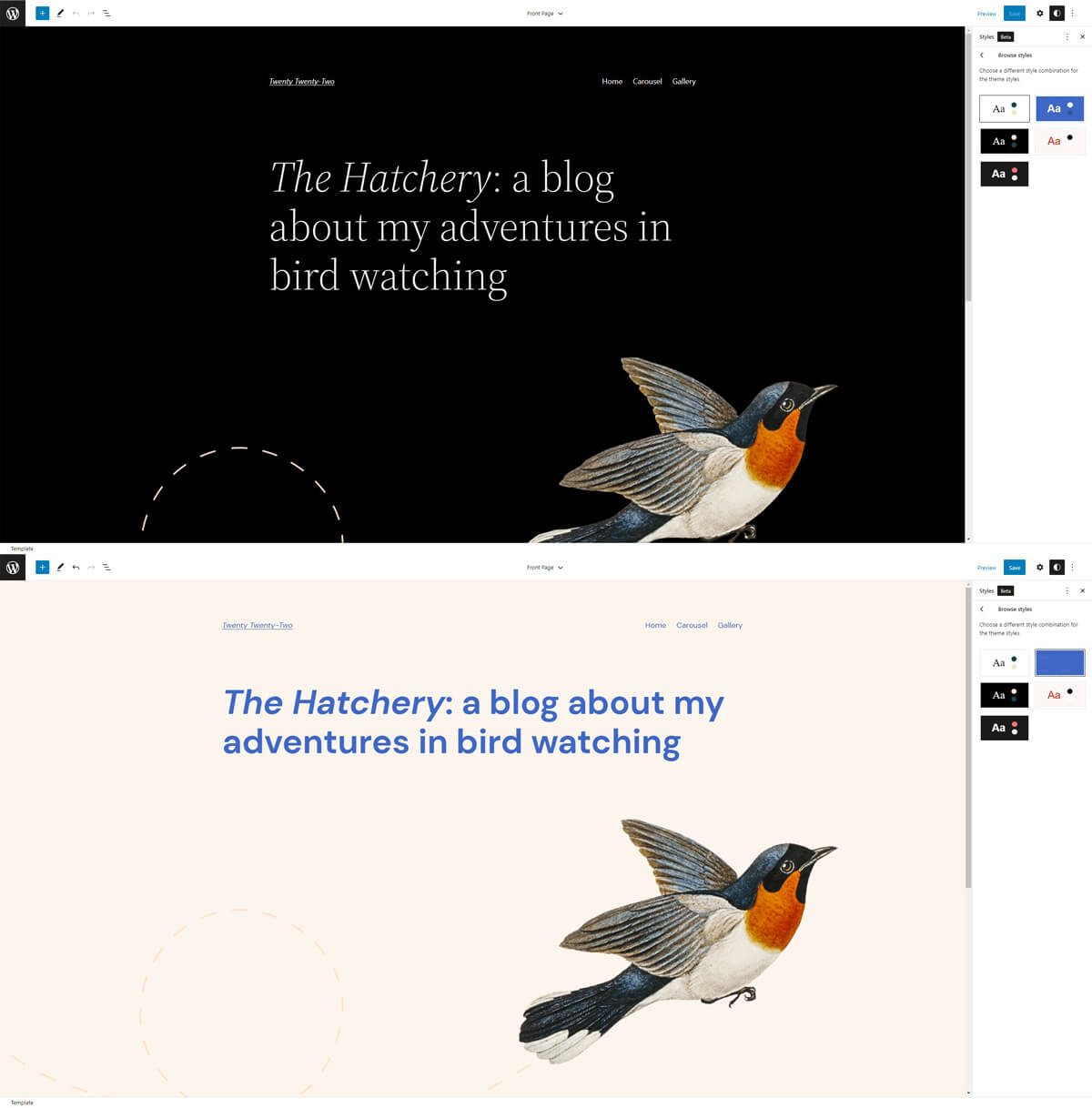
Style variations allow users to apply a new design easily (such as a dark theme). The developer can add a new configuration file that has design settings, which are applied after the theme.json file. The changes can be seen immediately in the page builder, and it will not overwrite any default configurations.

Changing the style variation in the Styles panel
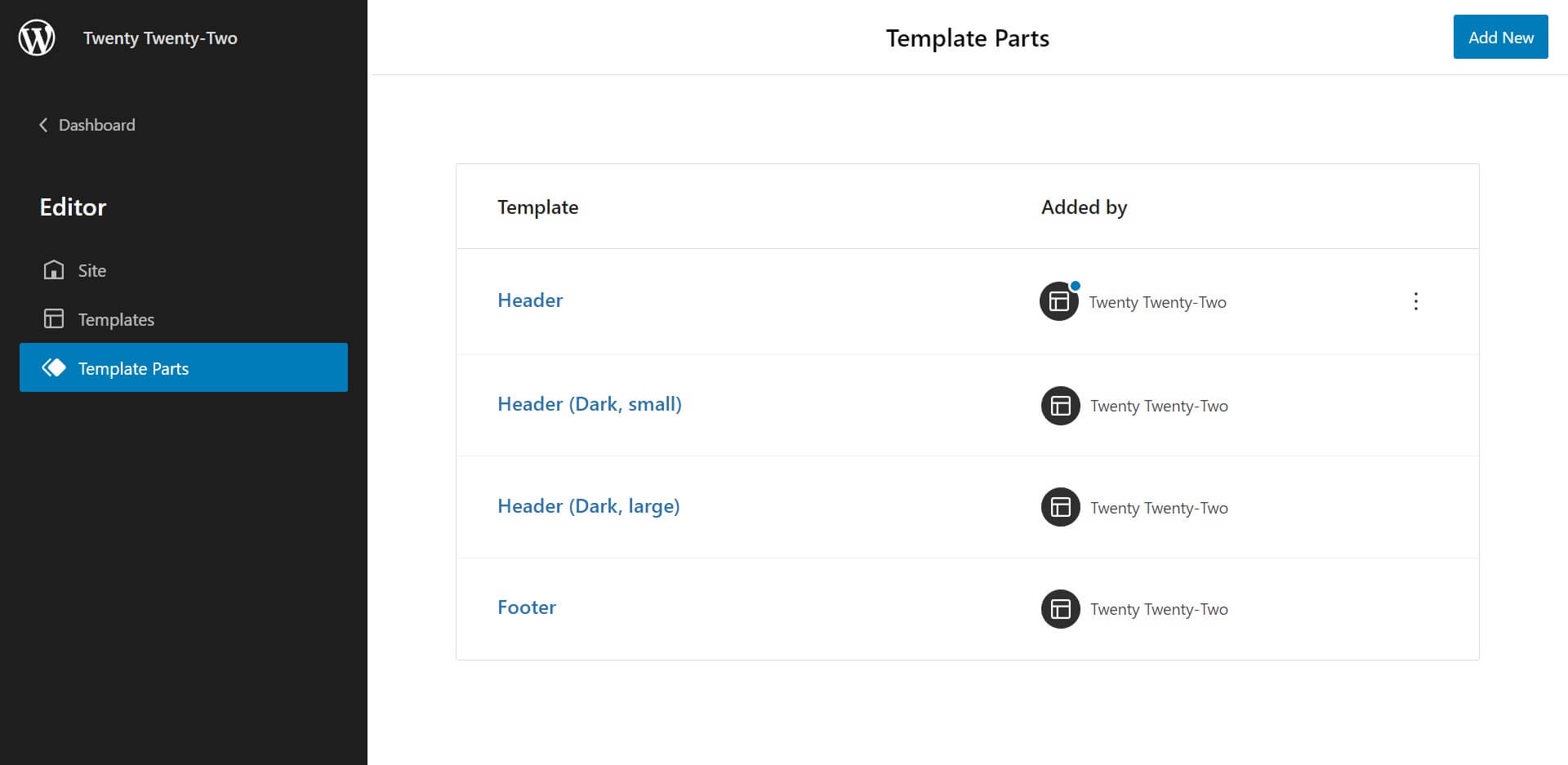
Headers, footers, menus, and widgets are now template parts in a block theme. Template parts function similarly to reusable blocks. They are created using blocks, and they can be freely moved around in the full site editor. There can also be multiple template parts, so different headers can be created to be switched in and out, for example. This level of customization is not possible with a classic theme out of the box.

The Template Parts interface in the Full Site Editor
Block themes bring a lot of promising functionality, but history has shown that the WordPress community is justifiably cautious of new features.
Gutenberg’s page builder update was criticized because it replaced the Classic Editor that so many WordPress sites relied on. Gutenberg’s initial reception resulted in many users downloading the Classic Editor plugin to bring back the classic editing experience.
WordPress did learn from its Gutenberg release, because WordPress does not currently have plans for dropping support for classic themes.
Fuse receives new maintenance requests for a variety of existing WordPress sites, so we see all the different ways a WordPress site can be built. Something as simple as changing font size can be completely different from site to site. The global style presets with theme.json is a good starting point to consolidate configuration.
Style variations and template parts allow developers to provide content managers the ability to finally customize parts of the site that are previously ‘developer-only’.
On the other hand, Block themes invalidate many of the tools to make classic themes. For example, the existence of template parts indicates that classic implementations of headers, footers, menus, and widgets could slowly be phased out. The customizer is already replaced by the full site editor in block themes. Many developers will have to create new tools or adjust existing tools to work with these changes.
Not all configuration settings are available in theme.json yet, but more and more are being added with each WordPress update. The styles panel is in beta. It seems a bit early to jump ship to block themes, not until WordPress and our favourite plugins have more comprehensive support.
We do see a lot of potential in block themes, especially the global style preset theme.json. Developers prefer having front-end configurations in the theme files and not the database. It will also be interesting to see how developers integrate their theme-building tools with theme.json down the line.
Overall, there’s a lot to look forward to in block themes. If you’re open to the idea of updating existing methodologies, then you have a lot to look forward to. If not, classic themes are still around and will continue to be supported.
Fuse develops on WordPress or Drupal to create your vision for your organization’s online presence.
Need help with WordPress or Drupal? Send us a message!